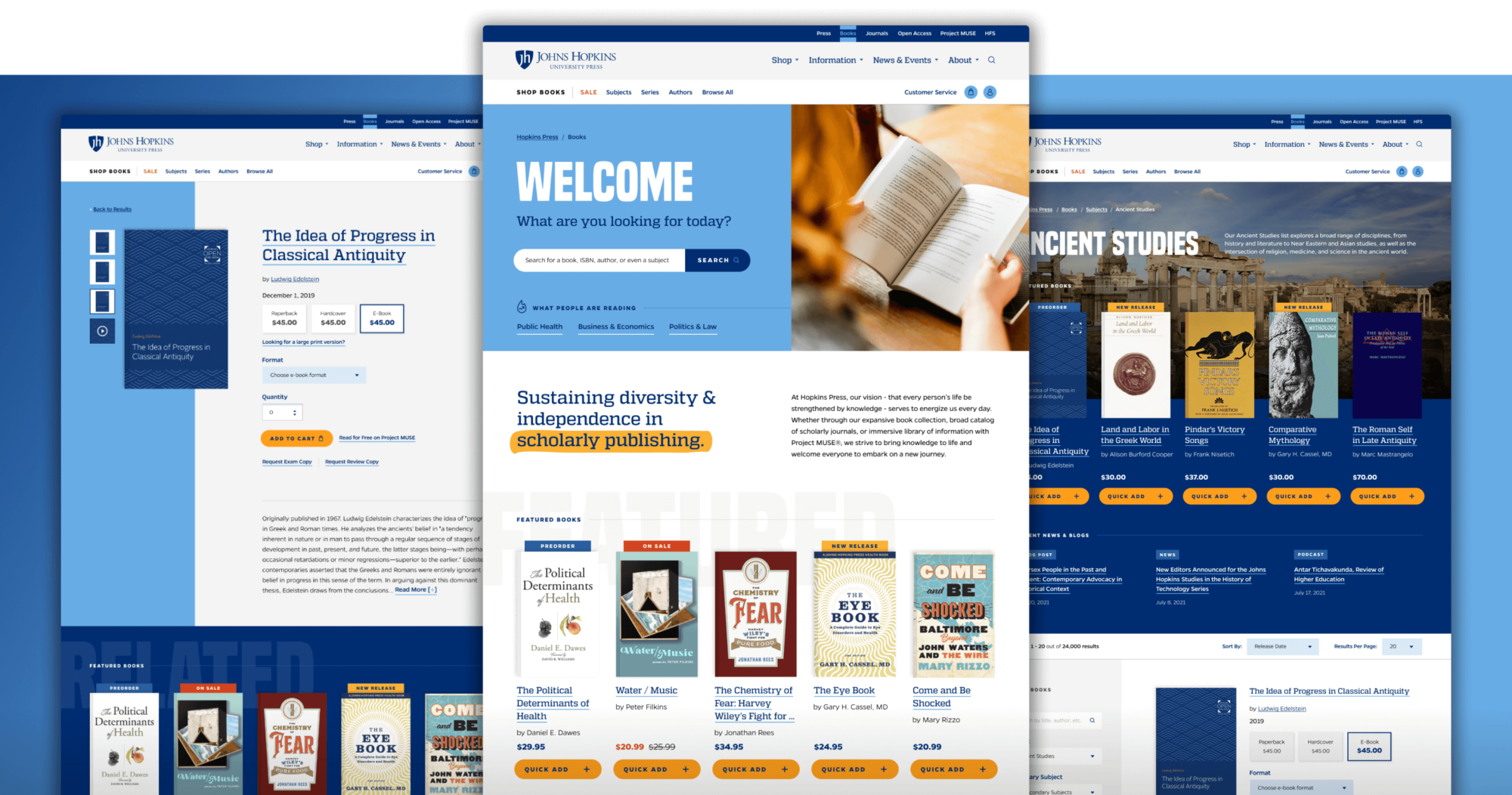
The experts at Mindgrub were brought in to update the design and structure of the JHUP website, develop their brand to create a consistent experience, and support their revenue growth.
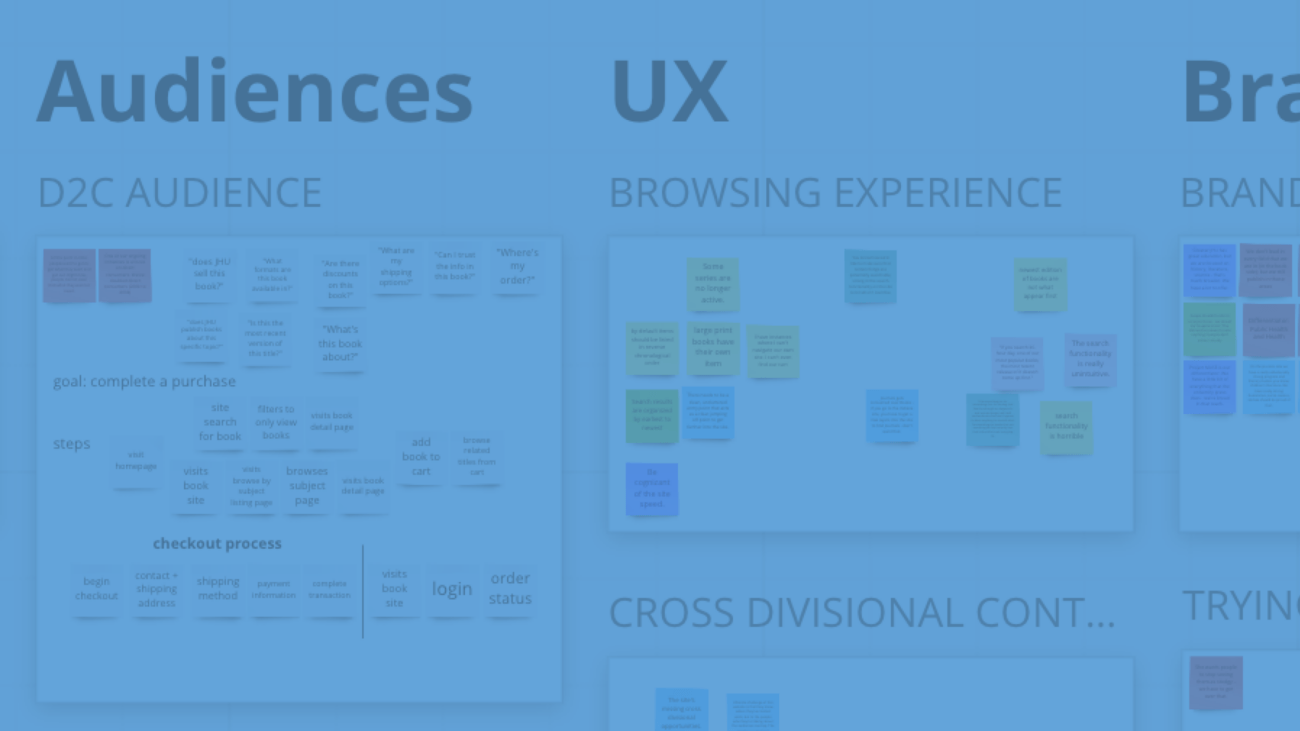
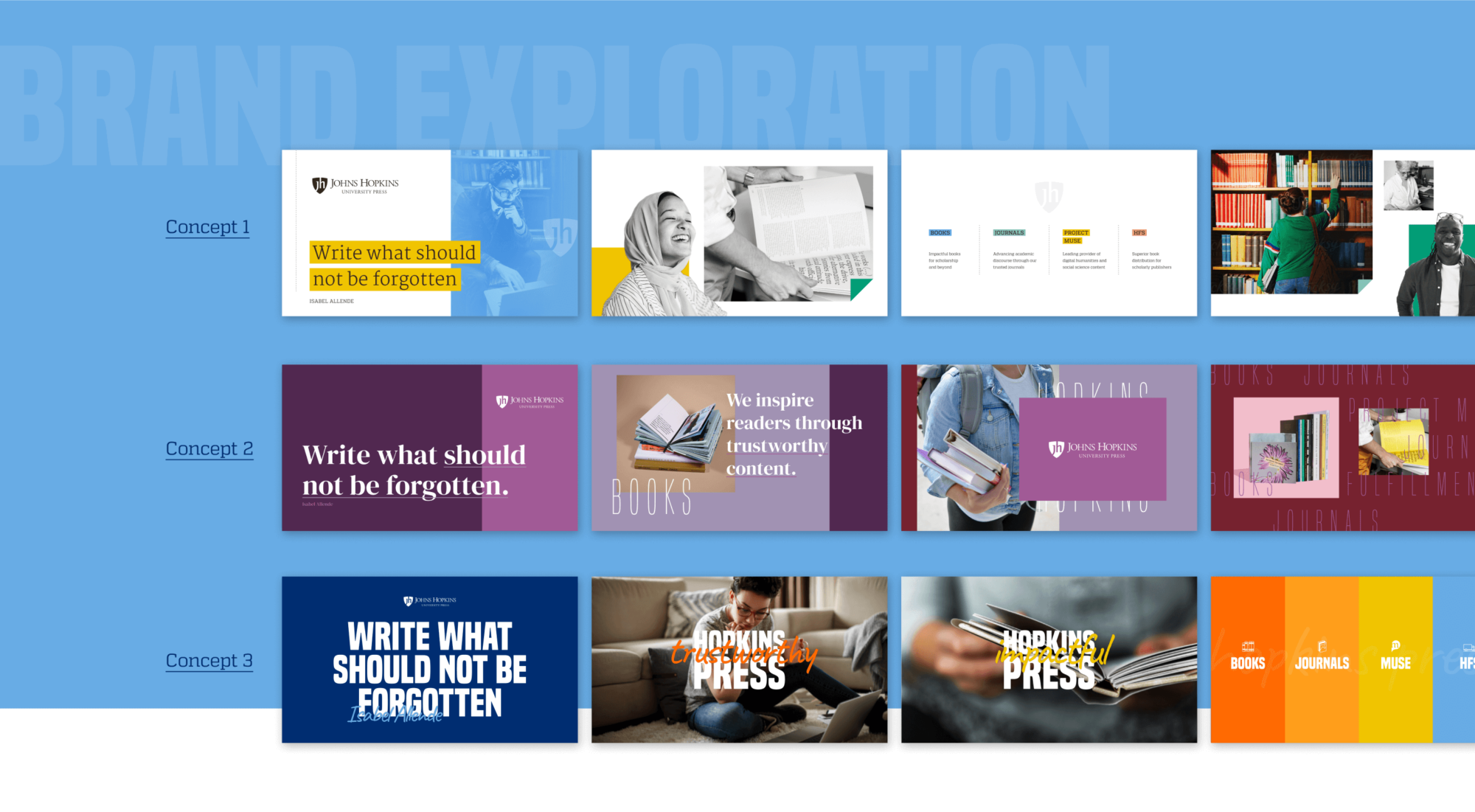
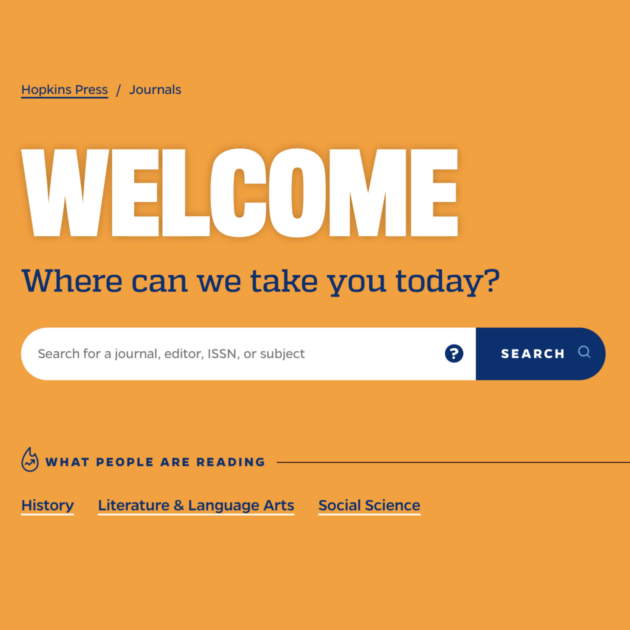
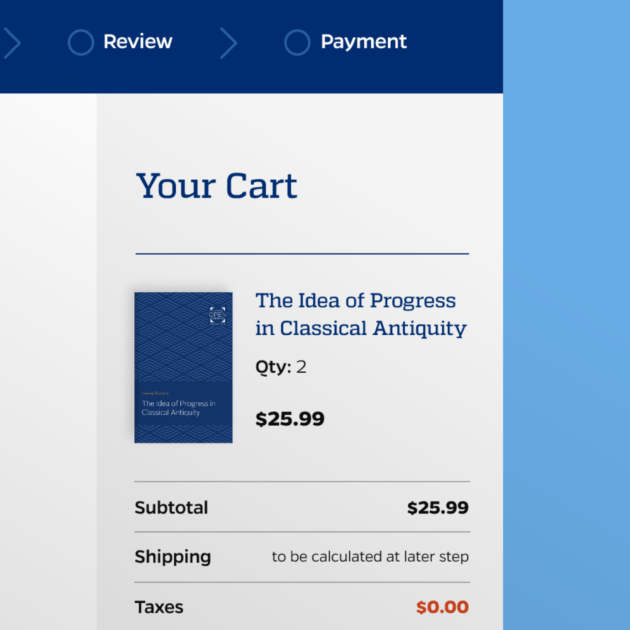
We started by revamping their brand to change the overall perception of its target audiences, and then moved on to designing a site with the latest check-out functionality and UX best practices.